15 Gorgeous Order Form Showcase For Your Inspiration

create a quick and easy form which you can then insert into any website, simply by including a small JavaScript snippet. Moreover, the system has a range of analysis capabilities: after making a new form public, the system will show you pie charts for single-selection
Visitor Form Management
You are able to create an unlimited number of form templates which you can reuse (comes with a beautiful pre-defined template so you
In order to be able to use ClientEngage Visitor Voice, you must fulfil the following system requirements:
2. Formoid

Formoid makes creating beautiful web forms a cinch and a joy. With a no-coding drag-n-drop GUI, trendy Flat, Metro, Bootstrap form themes, pure css styled, responsive, retina-ready form elements, as-you-type validation, anti-spam captcha - Formoid is a just incredible form tool!
Modern Metro, Flat, Bootstrap form themes with fancy color schemes.
Pure CSS radios, checkboxes, selects, file upload, date picker, tooltips, and even google captcha!
All form elements look brilliantly on high resolution displays and devices.
Fully optimized to work on desktops, mobiles, and tablets.

– Customize buttons, add, remove and change the order
Initially this has been developed to replace the standard textarea box in a form and to provide a few extra features within the textarea box, useful for blog comment boxes, system administration areas and forms which require an improved textarea.

NOTE If you need a feature that is not within the current ones, write me on private (use the right-side “Contact Form” from my profile page) about it and I might be able to help you
The current Live Preview is from the full version of jQuery ajax slideshow Pro which has a Control Panel. AJAX Form Pro a professional multi-usage web form meant to enhance the functionality of your website by providing an interactive user experience for your website visitors that need to reach you, whether they need to send a feedback, share their opinion regarding your website, fill a survey or even make a room reservation online. The script can be practically used to create any type of ajaxified, yet secure form that collects data and sends it to your email inbox including but not limited to:
Contact/Feedback Form
Support Form
Customer Survey Form
Online Product Order Form
Event Registration Form
Employment Form
Make a Room Reservation online form builder wordpress
Send Testimonial Form
Gift Order Form
Some of the features you get with contact form jQuery Pro:
Each form has its own configuration file. For instance, you can enable the CAPTCHA for a form, while you can disable it for another form.This makes the form completion process interactive. The errors show/hide while the user fills the form. If this feature is disabled, then all the errors will show above the form once the user clicks the submit button. The comparison is a case-insensitive one in order to make the filling process easier without annoying the person who fills the security code. Clone Form
It can be useful if you have a multilingual website and you want to have a form in more than one language
This ‘file attachment’ feature is also available if you use the ajax form inside a Lightbox. Fully (CSS & HTML ) Customizable: Supports any form element
Turns into a simple contact form Form if JavaScript is disabled
Is the visitor in that 3% of people that have JS disabled? No worries! The form degrades gracefully into a basic non-AJAX PHP Contact Form.Display the form in a Mac-style ‘lightbox’ that floats overtop of web page. Modal Form with Sliding Transition (Left & Top)
Each form has its recipients. For instance, one can be set to send the form information to the Marketing Department while other can be set to send the information to the Billing Department.3 Layouts Available: ‘Left’ and ‘Right’ Justified Horizontal Labels, Vertical Labels, In-Field Labels + You have the option to create custom templates for each form (if you wish to customize them in depth)
The admin interface is intuitive and you can snap off a form in a few minutes. I can’t say enough about this form.

For example: Is your site based in Australia? Easily change the form order to DD/MM/YYYY.Added cache system for form generation. Added the option to disable client side form validation

3 different form types (vertical, horizontal, columned).To get support please send me an email through the email contact form PHP on my profile page. You can find the form contact HTML on the right side of the page. Support requests are processed on business days within 24h in the order they were received.Important note: support is offered exclusively through the contact form 7 HTML and not in the comments section.

The combination of styles and effects form a “view”. The name of the view is the CSS menu hover name that will be added to the image in order to be stylized.

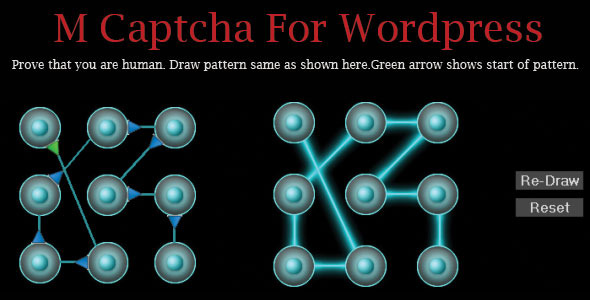
M Captcha shows a randomly generated pattern with 9 dots connected via different lines and arrows indicates that order of connected dots. User will require drawing similar pattern as shown in the Captcha image, by connecting dots in same order as shown in the Captcha image either by touching screen or using mouse. The settings for each form can be tweaked and configured individually. See example of contact form 7 really simple captcha not working in registeration form
See example of simple captcha in lost password form
See example of mcaptca in HTML form builder

Include FREE tour builder form
The builder form open source is a pretty easy to use form, which allows you to build a tour very quickly, also there’s no change on typo errors(dont you like them). Choose the button order of the control panel

Client-side form validation with lots of options
3 different form types (vertical, horizontal, columned)
To get support please send me an email through the easy contact form on my profile page. You can find the contact form in HTML with validation on the right side of the page. Support requests are processed on business days within 24h in the order they were received.Important note: support is offered exclusively through the magento contact form and not in the comments section.

A jQuery form email PHP generator for creating unlimited slide-out or static contact tabs containing AJAX powered customised forms. Plugin includes 12 different form elements and client-side validation. Add multiple tabs, each with its own custom form or use the built-in default standard contact form. All form HTML and styling generated by the plugin.Available Form Elements
URL field for including URL of page where form was submitted
Create custom forms with 12 different form elements
Submit form via AJAX
Includes validation options for HTML input form
Control order of tabs & select default tab on page load.Default contact form very easy to use – just add a single div tag to your web page & initialize the plugin!
Multiple examples including configurable demo and form samples.
12. Sky Forms Pro

Sky Forms Pro is a set of beautiful form elements with large amount of javascript features: validation, masking, modals, ajax submit, datepickers. It allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.Modern ElementsIncludes progressive form elements: input with autocomplete, toggles and ratings.Modal FormsYou don’t have enough space for the form? It’s not a problem! Use any form in modal window.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.Lifetime SupportTo get support please send me an email through the HTML contact form code on my profile page.jQuery Form Plugin by The jQuery Foundation

The shortcuts to the web sites and services are accessible through a context menu which is sensitive to the current selected text form the web page.customize the keyboard and mouse combination in order to avoid (if desired) overwriting the default ‘right-click’ browser feature;

Custom fields with jQuery form builder editor (13 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, CAPTCHA, User, Section Break, File Upload, Image Upload)
Bug Fixed: Fatal error when entering invalid URL in URL form fields
Bug Fixed: Fatal error on form editor page if language is RTL
Bug Fixed: Value of CAPTCHA field not being cleared when form submit failed
Added: Show existing fields in form editor to allow reusing custom fields
Added: Options to disable (hide) tag/category form fields (Questions -> Manage Fields)
Bug Fixed: Pages redirecting to https://xxx instead of http://xxx on after jQuery ajax form submit on certain occasions
Improved: Search form sending out placeholder values as actual form values when some kind of HTML5 hack is in place
Internal: Allow each form element to add javascript code
Bug Fixed: Custom fields not being displayed in form on certain occasions
Bug Fixed: Display categories in alphabetical order instead of creation date
Bug Fixed: Timepicker form field not showing the correct local time
Bug Fixed: Several form elements not being displayed at all on certain occasions
Improved: Custom fieds visual form editor user interface improved
Added: Visibility setting for each custom field which allows setting what type of user can see the field during form submission
Bug Fixed: Page not found error when trying to edit/add fields in visual form builder editor
Updated: HTML fields to display markup instead of system message in HTML visual form builder editor
Added: Custom fields with visual form editor (8 field types: Choice, Date, HTML, Markdown Text, Number, ON/OFF, Paragraph Text, Single Line Text, and more to come)
Bug Fixed: Tag selection form not being displayed in some cases

Send changes to server via GET or POST methods by form email HTML or
The examples featured on the script’s website use PHP and MySql and are meant to show how to configure the script in order to send data to the server.
16. Sky Forms

Sky Forms is a set of beautiful form elements. It has large amount of customized items, different color schemes, responsive grid system and allows you to create forms of any complexity and for any needs: login, registration, contacts, review, order, comment, checkout, etc.Modern elementsIncludes progressive form elements: input with autocomplete, toggles and ratings.6 designed statesEach form element has 6 states: normal, hover, focus, error, success and disabled.To get support please send me an email through the joomla email contact form on my profile page. You can find the email contact form on the right side of the page. Support requests are processed on business days within 24h in the order they were received.Important note: support is offered exclusively through the website contact form HTML code and not in the comments section.
